728x90
시맨틱 구조
@2024.03.27
시맨틱 구조

💡
HTML5 이전 : 구조를 구분하기 위해 div 태그에 id 또는 클래스 등으로 구분하며 구조설계
HTML5 : 시맨틱 태그의 등장으로 인해 좀 더 명시적이고, 직관적인 구조 설계
HTML5 : 시맨틱 태그의 등장으로 인해 좀 더 명시적이고, 직관적인 구조 설계
- 웹페이지를 이해하기 쉽게 만들어주며 검색 엔진 최적화(SEO)에도 도움이 된다.
- 시맨틱 태그 종류
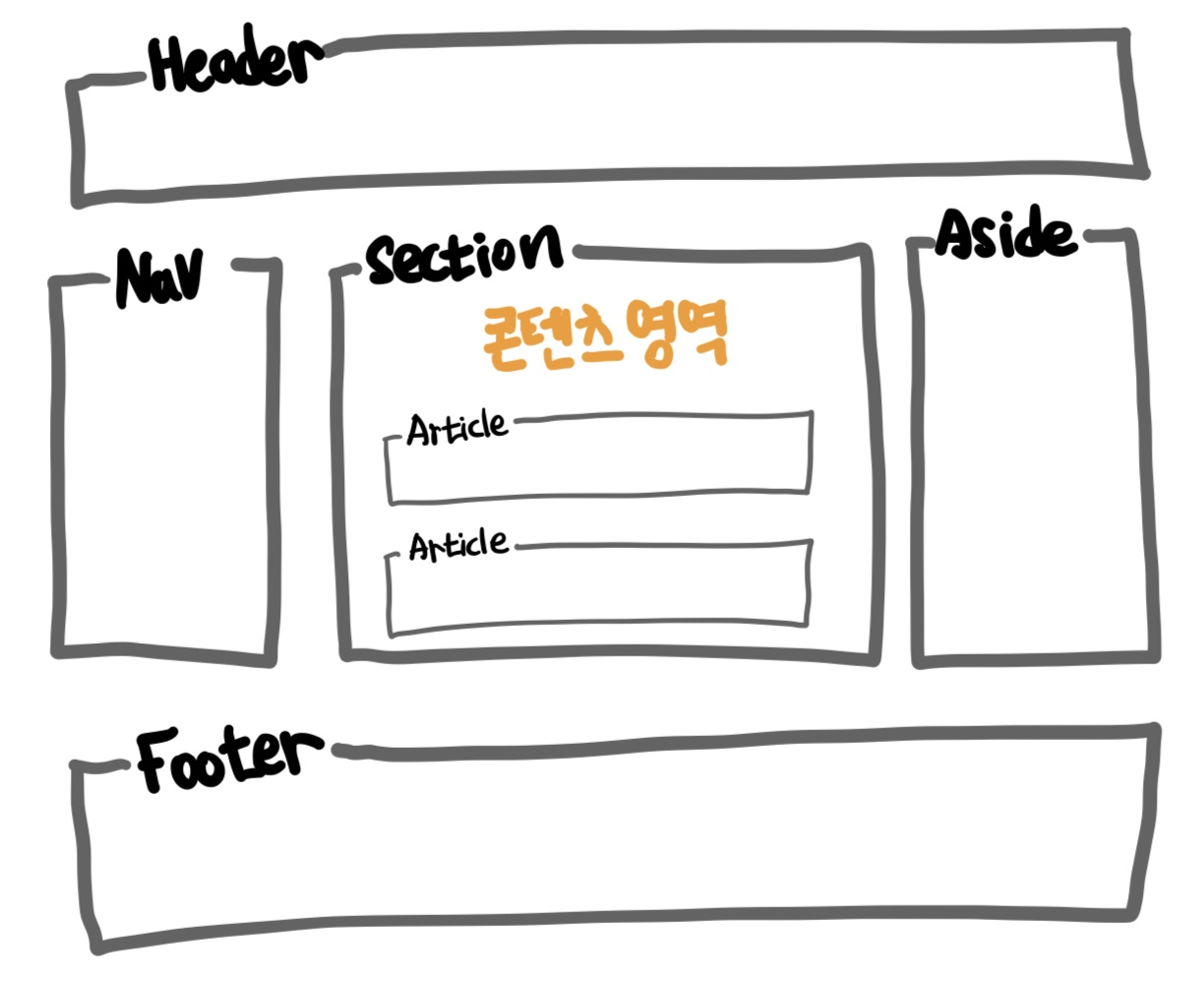
- <header>: 머리글, 제목, 헤더
- <nav> : 내비게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크 위주로 표현
- <section> : 주체, 카테고리 별 섹션을 구분하는 용도의 태그
- <article> : 기사/블로그 등 텍스트 위주의 페이지를 구성할 때 사용
- <aside> : 좌측/우측 사이드 공간을 의미하며, 본문 외의 부수적인 내용을 표현
- <footer> : 바닥글, 문서 하단에 들어가는 정보 구분 공간
- <address> : 콘텐츠 작성자나 사이트 보유자 등의 정보 공간
<body> <header> <h1>제목</h1> <nav> <ul> <li><a href="#">메뉴1</a></li> <li><a href="#">메뉴2</a></li> <li><a href="#">메뉴3</a></li> </ul> </nav> </header> <main> <article> <h2>기사 제목</h2> <p>기사 내용...</p> </article> <section> <h2>섹션 제목</h2> <p>섹션 내용...</p> </section> </main> <aside> <h2>부가 정보</h2> <p>부가 정보 내용...</p> </aside> <footer> <p>저작권 정보 등</p> <address> <p>이메일: <a href="mailto:contact@example.com">contact@example.com</a></p> <p>전화번호: 123-456-7890</p> </address> </footer> </body> - <header>: 머리글, 제목, 헤더
728x90



