728x90
TAG
@2024.03.27
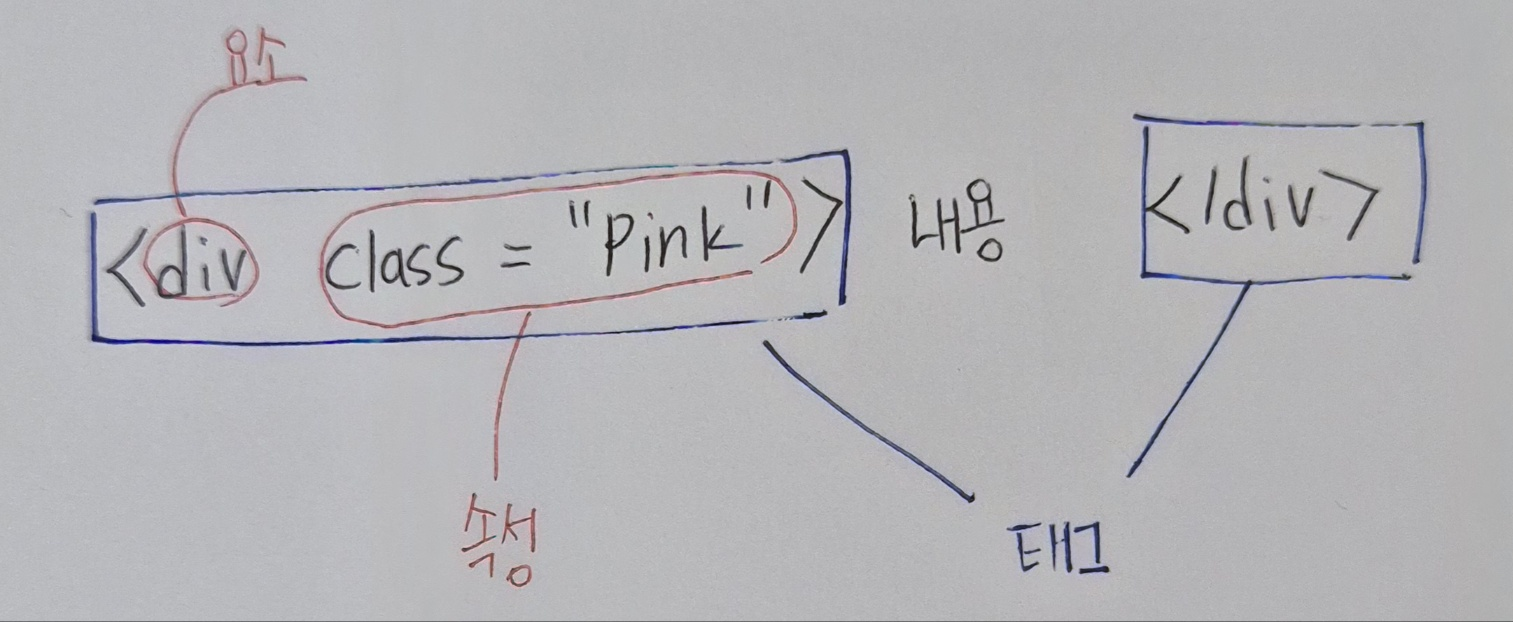
태그, 요소, 속성

태그는 박스다.

red d iv 박스 : pink 박스 위에 위치
<body>
<div class="pink">
<div class="red"></div>
</div>
</body><head> 태그
💡
<head> : 웹브라우저에게 문서 정보를 알려주는 태그로 화면에 보이지 않는다. - CSS/JS연결, <meta>태그, <title>태그가 사용된다.
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>문서 제목</title> <link rel="stylesheet" href="styles.css"> </head>
<meta> 태그
💡
문서의 메타 데이터가 담긴다.
- 메타 데이터는 브라우저, 검색 엔진 및 소셜 미디어 플랫폼에 문서에 관한 정보를 제공
<!-- 문서의 문자 인코딩을 지정 → meta 요소 중 가장 먼저 선언되어야 한다. --> <meta charset="UTF-8"> <!-- 반응형 웹에 필수적인 속성으로, 모바일 브라우저에서 페이지가 어떻게 보일지 제어 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 페이지 내용과 관련된 키워드 제공 → 검색 엔진 최적화(SEO)에 도움이 된다. --> <meta name="keywords" content=" HTML, CSS, JavaScript"> <!-- 웹 페이지의 간단한 설명을 제공하며, 검색 결과에서 페이지 아래에 표시되는 설명문 --> <meta name="description" content="Html 구조에 대해 설명합니다."> <!-- 작성자 정보를 제공 --> <meta name="author" content="yoon-D"> <!-- 페이지를 자동으로 새로고침하거나, 지정된 시간 후 다른 페이지로 리다이렉션 처리 --> <meta http-equiv="refresh" content="30;url=https://example.com">
<h1> ~ <h6> 태그

💡
제목을 의미하며, 1이 가장 큰 폰트, 6이 가장 작은 폰트
<p> 태그
💡
가장 일반적인 텍스트 태그
- block 태그로, 사용 시 줄바꿈한다.
<br> 단일 태그
💡
단락에서 텍스트를 강제로 줄바꿈이 필요할 때 사용하는 개행 태그 → line break
<hr> 단일 태그
💡
수평선 태그로 가로줄이 생성된다.
<a> 태그
💡
앵커 태그로, HTML에서 하이퍼 링크를 생성하는데 사용한다.
@기본 구조
@기본 구조
<a href="링크 대상의 URL">링크 텍스트 </a>
- 속성
- href(필수 속성) : 링크 대상의 URL을 지정하며, 링크가 이동할 위치를 정의
<!-- 텍스트를 클릭시 구글 홈페이지로 이동 --> <a href="https://www.google.com">구글로 이동하기</a>
- target : 링크를 열 위치를 지정한다
- _self : 링크를 클릭한 현재 창에 연다(기본 값)
- _blank : 링크를 새 창이나 새 탭에서 연다
- _parent : 현재 프레임의 부모 프레임에서 링크를 연다
- _top : 현재 프레임의 최상위 프레임에서 링크를 연다.
<!-- 현재 창에서 새로운 링크를 열기 --> <a href="https://www.example.com" target="_self">예시 웹사이트</a> <!-- 새 탭에서 새로운 링크를 열기 --> <a href="https://www.example.com" target="_blank">예시 웹사이트</a> <!-- 부모 프레임에서 링크를 열기 --> <a href="https://www.example.com" target="_parent">예시 웹사이트</a> <!-- 최상위 프레임에서 링크를 열기 --> <a href="https://www.example.com" target="_top">예시 웹사이트</a>
- download : 링크 대상을 다운로드 할지 여부 지정
<!-- 텍스트를 누르면 image.jpj 파일을 다운로드 한다. --> <a href="image.jpg" download>이미지 다운로드</a>
- rel : 링크와 대상 사이의 관계 지정
- nofollow : 검색 엔진이 해당 링크를 따라가지 않도록 지시
- noopener : 링크를 클릭한 후에 새 창을 열 때 보안 취약점을 방지하기 위해 사용
- noreferrer : HTTP 헤더에 Referrer 정보를 포함하지 않도록 브라우저에 지시
<!-- 해당 링크를 클릭해도, 검색 엔진이 해당 링크를 따라가지 않는다. --> <a href="https://www.example.com" rel="nofollow">예시 웹사이트</a>
- href(필수 속성) : 링크 대상의 URL을 지정하며, 링크가 이동할 위치를 정의
목록 태그
<ul> 태그

💡
순서가 없는 목록을 표현할 때 사용
- 하위 요소
- <li> : 항목 표현
<ul> <li>연필</li> <li>펜</li> </ul>
- <li> : 항목 표현
<ol> 태그

💡
순서가 있는 목록을 표현할 때 사용
- 하위 요소
- <li> : 항목 표현
<ol> <li>연필</li> <li>펜</li> </ol>
- <li> : 항목 표현
<dl> 태그

💡
정의 목록을 나타내는데 사용
- 하위 요소
- <dt> : 단어 항목 표현
- <dd> : 단어 정의 표현
<dl> <dt>펜</dt> <dd>중성 잉크펜이다.</dd> <dt>연필</dt> <dd>4B심이다.</dd> </dl>
<table> 태그

💡
표를 생성하는 데 사용되며, 행과 열로 이루어진 데이터를 표시하는 데 사용
- <caption> : 표의 제목을 정의하는데 사용
- 하위 요소
- <tr> : 표 내부의 행
- <th> : 헤더 셀
- <td> : 표의 데이터 셀
<table> <caption> 가장 좋아하는 과일 </caption> <thead> <tr> <th>순위</th> <th>과일명</th> </tr> </thead> <tbody> <tr> <td>1위</td> <td>샤인머스켓</td> </tr> <tr> <td>2위</td> <td>사과</td> </tr> </table>
<img> 태그
💡
이미지를 표시하는데 사용하며 img 태그 자체가 닫는 태그다.
- 주요 속성
- src : 이미지 경로
- alt : 이미지가 로드 되지 않았을 때 화면에 출력할 대체 텍스트
- width : 이미지 너비
- height : 이미지 높이
- 예시

<img src="chrome-image.png" alt="크롬로고">- 이미지를 클릭하면 인스타그램으로 이동
<a href="http://instagram.com"><img src="instagram.png"></a>
<form> 태그
💡
사용자 입력을 받는 양식을 생성하는 데 사용하며, 사용자가 데이터를 입력하고, 서버로 전송하거나 클라이언트 측 스크립트를 실행할 때 사용
- 주요 속성
- action : 양식 데이터를 처리할 서버 쪽의 scirpt 파일을 지정 (목적지 URL)
- method : POST, GET 방식 지정
- name : 폼을 식별하기 위한 이름
- accept-charset :폼 전송에 사용할 문자 인코딩
- target : 폼 데이터가 제출되었을 때 결과가 표시될 위치를 지정
- _self : 제출시 결과가 현재창에 표시
- _blank : 새로운 브라우저 창이나 탭에서 결과 표시
- _parent : 현재 프레임의 상위 프레임에 결과 표시
- _top : 현재 프레임 세트의 가장 상위 프레임에 결과 표시
- 하위 요소
- <label> : 입력 요소와 연결된 레이블을 정의하는데 사용
<!-- 입력 요소와 연견된 텍스트 또는 설명 --> <label for="username">사용자 이름:</label> <input type="text" id="username" name="username">
- <fieldset> : 폼에 입력되는 정보를 그룹핑
- disabled : 그룹 내 모든 입력 요소를 비활성화
<form> <fieldset> <legend>개인 정보</legend> <label for="name">이름:</label> <input type="text" id="name" name="name"><br> <label for="email">이메일:</label> <input type="email" id="email" name="email"><br> </fieldset> </form>
- <input> : 사용자로부터 입력을 받을 수 있는 입력 필드
- value : 해당 입력 필드의 기본값으로 아무것도 입력하지 않을 시, 해당 값이 서버로 전송
- palceholder : 사용자가 입력할 내용을 알려주는데 사용되며, 텍스트 입력 시 사라짐
- name : 서버로 데이터를 전송할 때 데이터와 함께 전송되는 키(key) 역할
- readonly : 읽기 전용 필드
- maxLength : 텍스트 필드에 입력할 수 있는 최대 문자 개수 설정
- required : 필수 입력해야 하는 필드임을 표시
- type : 입력 폼의 종류
- submit : 서버로 값을 보낸다.

- button : 버튼 → 이벤트

- text : 한 줄 텍스트 입력 필드

<input type="text" placeholder="한 줄 텍스트를 입력하세요" />
- checkbox : 체크 박스 생성(default : 2개 이상 선택 가능)

<input type="checkbox" name="gender" value="male" /> 남성 <input type="checkbox" name="gender" value="female" /> 여성- radio : 라디오 버튼(default : 1개만 선택 가능)

- password : 비밀번호 입력 필드

- tel : 전화번호 입력 필드
- url : URL 주소 입력 필드

- email : 메일 주소 입력 필드로 @가 존재하는지 검사

- color : 색상표 생성

- month : 년, 월 지정

- week : 주 지정

- time : 시간 지정

- submit : 서버로 값을 보낸다.
- <label> : 입력 요소와 연결된 레이블을 정의하는데 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form
action="http://localhost:8080/server.jsp"
accept-charset="utf-8"
name="form practice"
method="get"
>
<label><input type="checkbox" /> 콜라 <br /></label>
<input type="radio" name="animal" value="panda" /> 판다
</form>
</body>
</html>GET 방식
💡
서버로부터 데이터를 요청하는데 사용되며, 주로 데이터를 가져오는데 사용
- URL의 끝에 쿼리 문자열의 형태로 데이터를 전달
- 쿼리 문자열 → key=value 쌍으로 구성되며, 여러 개의 쌍이 &로 구성
- 브라우저 주소 표시줄에 데이터가 표시되어 보안에 취약
- 캐싱이 가능하며, 브라우저 히스토리에 남는다.
- 주로 검색 결과를 가져오거나 페이지에 필요한 데이터를 가져오는데 사용
POST 방식
💡
서버로 데이터를 제출하는데 사용되며, 주로 데이터를 제출하는데 사용
- HTTP 요청 body에 데이터를 포함시켜 전송하며 이 데이터는 URL에 노출되지 않는다.
- 캐싱 되지 않으며, 브라우저 히스토리에 남지 않는다
- 대용량 데이터를 전송할 수 있다.
- 서버에 페이지를 요청하고 기다리는 시간이 존재하므로 TIME OUT이 발생할 수 있음
공간 분할 태그
<div> 태그

💡
block 형식으로 공간을 분할하며, 주로 섹션을 나누거나 레이아웃을 구성하는 데 사용
block: 한 줄 전체 영역을 차지하며, 새로운 줄에서 시작한다.
<span> 태그

💡
inline 형식으로 공간을 분할하며, 주로 특정 부분을 스타일링하거나 스크립트를 적용할 때 사용
inline: 텍스트 영역에 맞게 크기가 조절되며, 줄 바꿈 없이 같은 줄에 표시한다.
728x90



