728x90
CSS 속성
@2024.03.29
단위
절대 길이 단위
- px(픽셀) : 화면 해상도에 상대적인 크기를 정의
- in(인치) : 인치 단위를 사용하여 크기 정의
- cm(센티미터) : 센티미터 단위를 사용하여 크기 정의
- mm(밀리미터) : 밀리미터 단위를 사용하여 크기 정의
- pt(포인트) : 포인트 단위를 사용하여 크기 정의
- pc(피카) : 피카 단위를 사용하여 크기 정의
상대 길이 단위
- %(퍼센트) : 부모 요소에 상대적인 크기를 정의
- em : 폰트 크기의 배수로 크기를 정의
- rem : 루트 요소의 폰트 크기의 배수로 크기를 정의
- vw(Viewport Width) : 뷰포트 너비의 백분율로 크기를 정의
- vh(Viewport Height) : 뷰포트 높이의 백분율로 크기를 정의
상대 시간 단위
- s(초) : 시간
- ms(밀리초) : 시간
- 1s = 1000ms
기타 단위
- auto : 브라우저가 자동으로 크기 조절
- inherit : 부모 요소에서 상속된 값을 사용
- inital : 속성의 초깃 값으로 설정
- unset : 상속된 값을 제거하고 초깃값을 설정
색상
- #000000 : HEX 코드 단위
- rgb(red, green, blue) : RGB 색상 단위
- rgba(red, green, blue, 반투명) : RGBA 색상 단위
- hsl(hue, saturation, lightness) : HSL 색상 단위
- hsla(hue, saturation, lightness, alpha) : HSLA 색상 단위
URL
💡
이미지나, 파일을 불러올 때 URL 단위를 사용
- background-image : 배경으로 이미지 출력
- CSS3부터는 여러 개의 배경 이미지 적용이 가능
- 여러 배경 사용 시 왼쪽에 위치한 이미지가 앞으로 나오게 됨.
- 이미지가 층을 이루어 출력
/* 단일 배경 이미지 설정 */ background-image: url("image.jpg"); /* 여러 개의 배경 이미지 설정 */ background-image: url("image1.jpg"), url("image2.jpg"), url("image3.jpg");
- background-size : 1개 또는 2개의 크기 단위(너비, 높이)를 적용하며 그림의 크기 조절
/* 배경 이미지의 크기를 지정하지 않음 */ background-size: auto; /* 배경 이미지의 너비를 100px로, 높이는 자동으로 설정 */ background-size: 100px auto; /* 배경 이미지의 너비와 높이를 50%로 설정 */ background-size: 50%; /* 배경 이미지의 너비와 높이를 각각 200px와 100px로 설정 */ background-size: 200px 100px; /* 배경 이미지의 너비를 100px로, 높이는 브라우저의 높이에 맞춰 설정 */ background-size: 100px 100vh; /* 배경 이미지를 커버하도록 확대하여 크기를 조정 */ background-size: cover; /* 배경 이미지를 요소에 맞게 축소하여 크기를 조정 */ background-size: contain;
- background-repeat : 그림이 패턴을 이루게 여러개 출력
/* 이미지를 수평으로 반복하지 않습니다. */ background-repeat: no-repeat; /* 이미지를 수평으로 반복합니다. */ background-repeat: repeat-x; /* 이미지를 수직으로 반복합니다. */ background-repeat: repeat-y; /* 이미지를 수평 및 수직으로 반복합니다. (디폴트 값) */ background-repeat: repeat; /* 이미지를 수평 및 수직으로 반복하지 않고, 한 번만 표시합니다. */ background-repeat: space; /* 이미지를 수평 및 수직으로 반복하지 않고, 원본 크기로 중앙에 위치시킵니다. */ background-repeat: round;
- background-attachment : 배경 이미지를 어떠한 방식으로 화면에 붙일 것인지 지정하는 속성
/* 이미지를 수평으로 반복하지 않습니다. */ background-repeat: no-repeat; /* 이미지를 수평으로 반복합니다. */ background-repeat: repeat-x; /* 이미지를 수직으로 반복합니다. */ background-repeat: repeat-y; /* 이미지를 수평 및 수직으로 반복합니다. (디폴트 값) */ background-repeat: repeat; /* 이미지를 수평 및 수직으로 반복하지 않고, 한 번만 표시합니다. */ background-repeat: space; /* 이미지를 수평 및 수직으로 반복하지 않고, 원본 크기로 중앙에 위치시킵니다. */ background-repeat: round;
- background-position : 요소의 배경 이미지의 위치를 지정하는 속성
/* 배경 이미지를 왼쪽 상단으로 배치합니다. */ background-position: left top; /* 배경 이미지를 오른쪽 하단으로 배치합니다. */ background-position: right bottom; /* 배경 이미지를 가운데로 배치합니다. */ background-position: center; /* 배경 이미지를 수평으로는 가운데, 수직으로는 위쪽으로 20px만큼 이동하여 배치합니다. */ background-position: center top 20px; /* 배경 이미지를 수평으로는 50%, 수직으로는 30% 위치에 배치합니다. */ background-position: 50% 30%; /* 배경 이미지를 오른쪽으로 10px, 아래로 20px 이동하여 배치합니다. */ background-position: right 10px bottom 20px;
Display
💡
요소를 표시하는 방법을 지정하는 데 사용
- none : 태그를 화면에서 숨긴다.
- block : 태그를 블록 수준 요소로 표시
- 블록 요소는 항상 새로운 줄에서 시작하며, 너비는 부모 요소의 100% 차지하고, 수직으로 쌓인다.
- inline : 태그를 인라인 수준 요소로 표시
- 줄의 일부로 처리되며, 요소의 너비와 높이는 해당 요소의 콘텐츠에 따라 결정
- inline-block : 태그를 인라인-블록 수준 요소로 표시
- 줄의 일부로 처리되나, 블록 요소처럼 너비와 높이를 가질 수 있다.
/* 요소를 블록 수준 요소로 표시 */
display: block;
/* 요소를 인라인 수준 요소로 표시 */
display: inline;
/* 요소를 인라인-블록 수준 요소로 표시 */
display: inline-block;
/* 요소를 화면에서 숨김 */
display: none;Oipacity
💡
태그의 투명도를 조절하는 스타일 속성으로 0.0~1.0사이의 숫자를 입력하며, 숫자가 클수록 불투명해진다.
- 모든 자식 요소에도 영향을 미친다
⇒ 요소에 적용된 투명도는 해당 요소의 모든 자식에게도 동일하게 적용- 일부의 요소에만 주고 싶다면 자식 요소 일부에게도 따로 지정해야 한다..
.container { opacity: 0.5; /* 부모 요소의 투명도를 50%로 설정 */ } .inner { opacity: 1; /* 자식 요소의 투명도를 100%로 설정 */ }
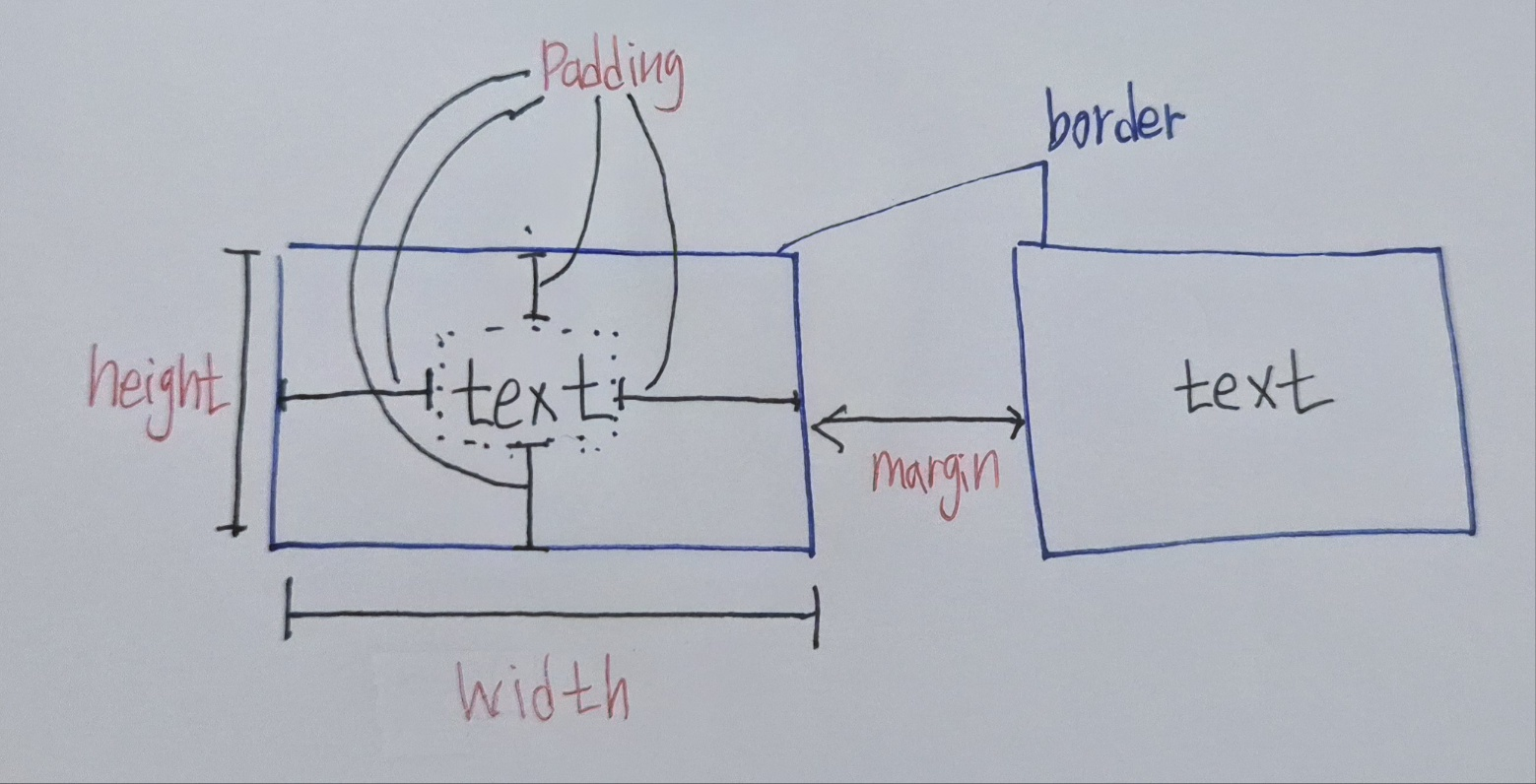
박스
div는 너비와 높이가 기본적으로 100픽셀

- width : 박스의 너비
- height : 박스의 높이
⇒ 요소의 크기
- padding : 콘텐츠 주위 글자 (내부 여백) ⇒ 요소의 콘텐츠와 테두리 사이의 공간
/* 위, 오른쪽, 아래, 왼쪽 순서로 패딩을 지정 */ padding: 10px 20px 15px 30px; /* 위쪽 패딩을 10픽셀로 설정 */ padding-top: 10px; /* 오른쪽 패딩을 20픽셀로 설정 */ padding-right: 20px; /* 아래쪽 패딩을 15픽셀로 설정 */ padding-bottom: 15px; /* 왼쪽 패딩을 30픽셀로 설정 */ padding-left: 30px; /* 위, 아래, 왼쪽, 오른쪽 모두 동일한 패딩을 적용 */ padding: 10px;
- border : padding의 바깥쪽에 놓인 실선 ⇒ 요소의 가장자리
/* 테두리 색상, 스타일, 굵기를 함께 지정 */ border: 1px solid #000000; /* 위, 오른쪽, 아래, 왼쪽 */ border: 1px solid #000000 2px dashed #ff0000 3px dotted #00ff00 4px double #0000ff; /* 위쪽 테두리 설정 */ border-top: 1px solid #000000; /* 오른쪽 테두리 설정 */ border-right: 2px dashed #ff0000; /* 아래쪽 테두리 설정 */ border-bottom: 3px dotted #00ff00; /* 왼쪽 테두리 설정 */ border-left: 4px double #0000ff;
- margin : 요소의 바깥쪽을 둘러싼 공간 ⇒ [ 요소 <—> 요소 ] 요소와 요소 사이 공간
/* 위, 오른쪽, 아래, 왼쪽 */ margin: 10px 20px 15px 30px; /* 위쪽 마진을 10픽셀로 설정 */ margin-top: 10px; /* 오른쪽 마진을 20픽셀로 설정 */ margin-right: 20px; /* 아래쪽 마진을 15픽셀로 설정 */ margin-bottom: 15px; /* 왼쪽 마진을 30픽셀로 설정 */ margin-left: 30px;
테두리
- border-width : 테두리의 너비를 지정
border-width: 2px; /* 위, 오른쪽, 아래, 왼쪽 */ border-width: 1px 2px 3px 4px; /* 위쪽 테두리의 너비를 1픽셀로 설정 */ border-top-width: 1px; /* 오른쪽 테두리의 너비를 2픽셀로 설정 */ border-right-width: 2px; /* 아래쪽 테두리의 너비를 3픽셀로 설정 */ border-bottom-width: 3px; /* 왼쪽 테두리의 너비를 4픽셀로 설정 */ border-left-width: 4px;
- border-style : 테두리의 형태 지정
/* 위쪽 테두리의 스타일을 실선으로 설정 */ border-top-style: solid; /* 오른쪽 테두리의 스타일을 점선으로 설정 */ border-right-style: dotted; /* 아래쪽 테두리의 스타일을 대시선으로 설정 */ border-bottom-style: dashed; /* 왼쪽 테두리의 스타일을 이중선으로 설정 */ border-left-style: double; /* 위쪽 테두리의 스타일을 홈이 파여 있는 효과로 설정 */ border-top-style: groove; /* 오른쪽 테두리의 스타일을 돌출된 효과로 설정 */ border-right-style: ridge; /* 아래쪽 테두리의 스타일을 요소의 내부로 들어간 효과로 설정 */ border-bottom-style: inset; /* 왼쪽 테두리의 스타일을 요소의 외부로 나온 효과로 설정 */ border-left-style: outset;
- border-color : 테두리 색상 지정
border-color: #000000; /* 위, 오른쪽, 아래, 왼쪽 */ border-color: #ff0000 #00ff00 #0000ff #ffff00; /* 위쪽 테두리 색상을 빨간색(#ff0000)으로 설정 */ border-top-color: #ff0000; /* 오른쪽 테두리 색상을 녹색(#00ff00)으로 설정 */ border-right-color: #00ff00; /* 아래쪽 테두리 색상을 파란색(#0000ff)으로 설정 */ border-bottom-color: #0000ff; /* 왼쪽 테두리 색상을 노란색(#ffff00)으로 설정 */ border-left-color: #ffff00;
- border-raduis : 테두리가 둥근 사격형 또는 원을 만들 수 있다.
border-radius: 10px; /* 왼쪽 상단, 오른쪽 상단, 오른쪽 하단 , 왼쪽 하단 */ border-radius: 10px 20px 30px 40px; /* 왼쪽 상단 코너의 반지름을 10픽셀로 설정 */ border-top-left-radius: 10px; /* 오른쪽 상단 코너의 반지름을 20픽셀로 설정 */ border-top-right-radius: 20px; /* 오른쪽 하단 코너의 반지름을 30픽셀로 설정 */ border-bottom-right-radius: 30px; /* 왼쪽 하단 코너의 반지름을 40픽셀로 설정 */ border-bottom-left-radius: 40px;
폰트
h1 태그의 기본 크기는 32픽셀, p 태그의 기본 크기는 16픽셀
일반 폰트의 두께는 400, 두꺼운 폰트의 두께는 700
- font-size : 글자의 크기를 지정하는 스타일 속성
- font-family : 폰트를 지정하는 스타일 속성
- 보통 한 단어로 이루어진 폰트는 따옴표를 사용하지 않으나, 그 이상은 꼭 사용해야 한다.
- 사용자에게 폰트가 설치되어 있지 않은 경우를 대비해 여러 개의 폰트를 작성
- 글로벌한 애플리케이션의 경우 가장 마지막 폰트에는 Serif 폰트(명조체), Sans-serif 폰트(고딕체), Mono space 폰트를 적용
/* 기본 세리프 글꼴을 사용합니다. */ font-family: serif; /* 기본 세리프 글꼴 또는 Arial 세리프 글꼴을 사용합니다. */ font-family: serif, Arial; /* Arial 세리프 글꼴 또는 기본 세리프 글꼴을 사용합니다. */ font-family: Arial, serif; /* 모든 문자가 동일한 너비를 갖는 고정폭 글꼴을 사용합니다. */ font-family: monospace; /* Fantasy 글꼴 또는 Comic Sans MS 글꼴을 사용합니다. */ font-family: fantasy, "Comic Sans MS";
- font-weight : 폰트의 두께를 지정하는 스타일 속성
/* 기본 글꼴 두께를 사용합니다. */ font-weight: normal; /* 굵은 글꼴 두께를 사용합니다. */ font-weight: bold; /* 현재 요소의 상위 요소보다 더 굵게 표시됩니다. */ font-weight: bolder; /* 현재 요소의 상위 요소보다 더 얇게 표시됩니다. */ font-weight: lighter; /* 700단위로 굵게 표시됩니다. */ font-weight: 700;
- line-height : 글자의 높이를 지정하는 스타일 속성
/* 픽셀 값으로 줄 간격을 지정합니다. */ line-height: 24px; /* em 값으로 줄 간격을 지정합니다. */ line-height: 1.5em; /* 현재 글꼴 크기의 1.2배로 줄 간격을 지정합니다. */ line-height: 1.2; /* 브라우저의 기본 줄 간격을 사용합니다. */ line-height: normal;
텍스트
- text-align : 글자 정렬과 관련된 스타일 속성
/* 텍스트를 왼쪽으로 정렬합니다. */ text-align: left; /* 텍스트를 오른쪽으로 정렬합니다. */ text-align: right; /* 텍스트를 가운데로 정렬합니다. */ text-align: center; /* 텍스트를 양쪽 맞춤으로 정렬합니다. */ text-align: justify;
- text-decoration : a 태그의 밑줄을 제거하는 속성
/* 텍스트에 어떠한 장식도 적용하지 않습니다. */ text-decoration: none; /* 텍스트에 밑줄을 추가합니다. */ text-decoration: underline; /* 텍스트 위에 줄을 추가합니다. */ text-decoration: overline; /* 텍스트 중앙에 취소선을 추가합니다. */ text-decoration: line-through; /* 텍스트를 깜빡이도록 표시합니다. */ text-decoration: blink;
Postion
- static : 요소의 기본 위치
- 설정이 없으면 문서 흐름에 따라 배치
- relative : 문서 흐름에 따라 배치하고, 상대적으로 이동 가능
- 이동 시에는 자신의 원래 위치를 기준으로 한다.
- 상대적 위치를 가진 요소의 기준점은 자기 자신의 좌측 상단 모서리
- absolute : 문서의 상대적으로 위치한 부모 요소에 배치
- 부모 요소 중 가장 가까운 relative, absolute, fixed 중 하나가 해당 요소의 기준점
- 만약 부모 요소가 없다면, 문서 전체를 기준으로 위치를 지정
- fixed : 뷰포트에 대해 고정시킨다.
- 스크롤을 해도 항상 같은 위치에 있다.
- sticky : relatice + fixed의 혼합
- 스크롤이 특정 위치에 도달하면 relative 한 위치로 변경
- 그전까지는 문서의 스크롤 흐름에 따라 배치된다.
/* 요소를 문서 흐름에 따라 일반적인 위치에 배치합니다. */
position: static;
/* 요소를 자신의 원래 위치를 기준으로 배치합니다. */
position: relative;
/* 요소를 문서 상의 상대적인 위치가 아닌 가장 가까운 위치 지정 조상 요소를 기준으로 배치합니다. */
position: absolute;
/* 요소를 뷰포트를 기준으로 고정된 위치에 배치합니다. */
position: fixed;
/* 요소를 스크롤 영역 내에서 상대적인 위치로 지정하고, 스크롤이 특정 임계점을 넘어서면 고정 위치에 요소를 배치합니다. */
position: sticky;x-index
💡
요소의 쌓임 순서를 지정하는 데 사용하며, 값이 높을수록 요소가 다른 요소 위에 쌓이게 된다.

- position 속성이 static 이상인 요소에만 적용
- 요소의 쌓임 순서를 조절하여, 필요에 따라 요소들을 겹치게 할 수 있다.
- 레이어를 구성하거나, 팝업 창 등을 관리할 때 유용
/* 기본 값 */ z-index: auto; /* 요소를 다른 요소보다 낮게 쌓습니다. */ z-index: -1; /* 요소를 다른 요소와 동일한 쌓임 순서를 가지게 합니다. */ z-index: 0; /* 요소를 다른 요소 위에 쌓입니다. */ z-index: 1; /* 요소를 다른 요소 위에 쌓입니다. */ z-index: 2;
float
💡
요소를 왼쪽이나 오른쪽으로 띄어서 텍스트나 다른 인라인 요소가 그 주위를 감쌀 수 있도록 만든다
- 일반적으로 텍스트 주변에 이미지를 둘 때나 다중 칼럼 레이아웃을 만들 때 유용
- 주의! float 속성을 사용하면 요소는 떠다니는 상태이므로, 겹치는 상황이 발생
→
부모 요소에 clear 속성을 사용하여, 부모 요소의 경계 내 부요된 요소를 클리어 가능/* 요소를 왼쪽으로 띄웁니다. */ float: left; /* 요소를 오른쪽으로 띄웁니다. */ float: right; /* 요소를 띄우지 않습니다. */ float: none; /* 요소를 부모 요소의 왼쪽에 띄웁니다. */ float: inherit; ------------------------------------------------------------------------------ /* 왼쪽으로 띄워진 요소들의 영향을 제거합니다. */ clear: left; /* 오른쪽으로 띄워진 요소들의 영향을 제거합니다. */ clear: right; /* 요소를 띄우지 않습니다. */ clear: none; /* 부모 요소의 왼쪽에 띄워진 요소들의 영향을 제거합니다. */ clear: inherit;
각각 float : left, right을 주고 텍스트는 clear:both 준 결과 
clear 속성을 뺀 결과 ⇒ 요소 겹침
그림자

- box-shadow : 요소 주위에 그림자 효과 추가
/* 가로 위치 | 세로 위치 | 흐림 정도 | 그림자 색상 */ text-shadow: 1px 1px 2px #000000;
- text-shadow : 텍스트에 그림자 효과를 추가
/* 가로 위치 | 세로 위치 | 흐림 정도 | 그림자 색상 */ text-shadow: 1px 1px 2px #000000;
728x90



